|
This document was originally written for AddressBook Level 4 and hence its screenshots refer to |
AppVeyor is a Continuous Integration platform for GitHub projects. It runs its builds on Windows virtual machines.
AppVeyor can run the project’s tests automatically whenever new code is pushed to the repo. This ensures that existing functionality and features have not been broken on Windows by the changes.
The current AppVeyor setup runs gradlew.bat test whenever someone pushes code to the repo.
If you would like to customize your AppVeyor build further, you can learn more about AppVeyor from the AppVeyor Documentation.
Setting up AppVeyor
-
Fork the repo to your own organization.
-
Go to https://ci.appveyor.com/, and under
Login, click onGitHubto login with your GitHub account. Enter your GitHub account details if needed.
-
After logging in, you will be brought to your projects dashboard. Click on
NEW PROJECT.
-
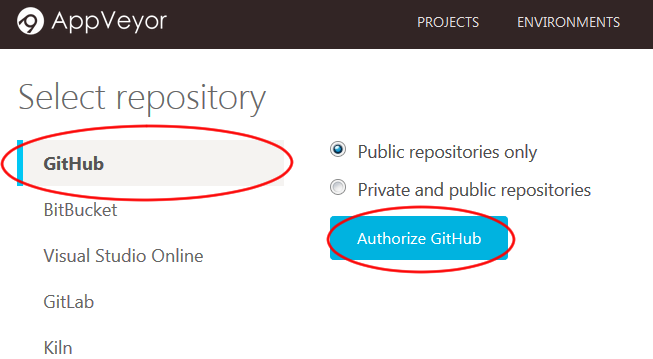
You will be brought to the
Select repositorypage. SelectGitHub.-
On your first usage of AppVeyor, you will need to give AppVeyor authorization to your GitHub account. Click on
Authorize GitHub.
-
This will bring you to a GitHub page that manages the access of third-party applications to your repositories.
Depending on whether you are the owner of the repository, you can either grant access:

Or request access:

-
-
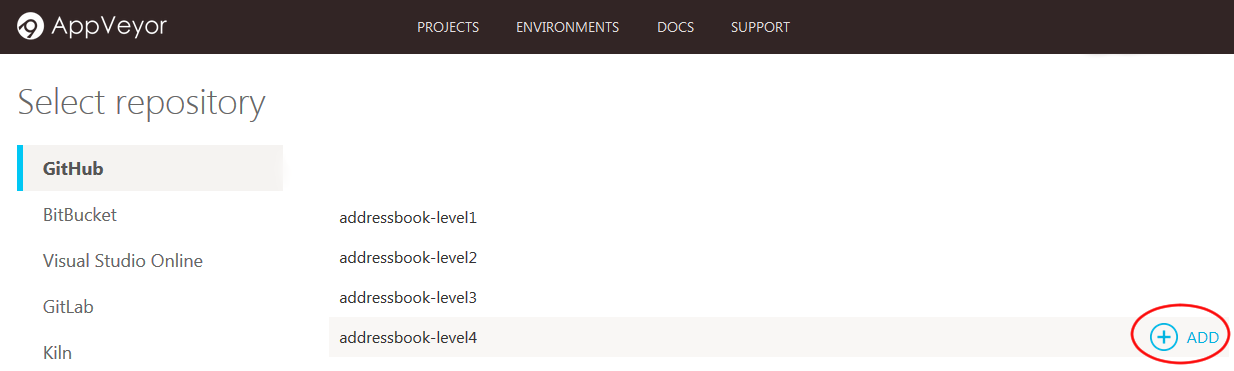
AppVeyor will then list the repositories you have access to in your GitHub account. Find the repository you want to set AppVeyor up on, and then click
ADD.
-
AppVeyor will then be activated on that repository. To see the CI in action, push a commit to any branch!
-
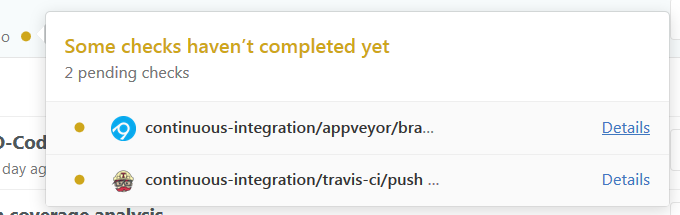
Go to the repository and see the pushed commit. There should be an icon which will link you to the AppVeyor build:

-
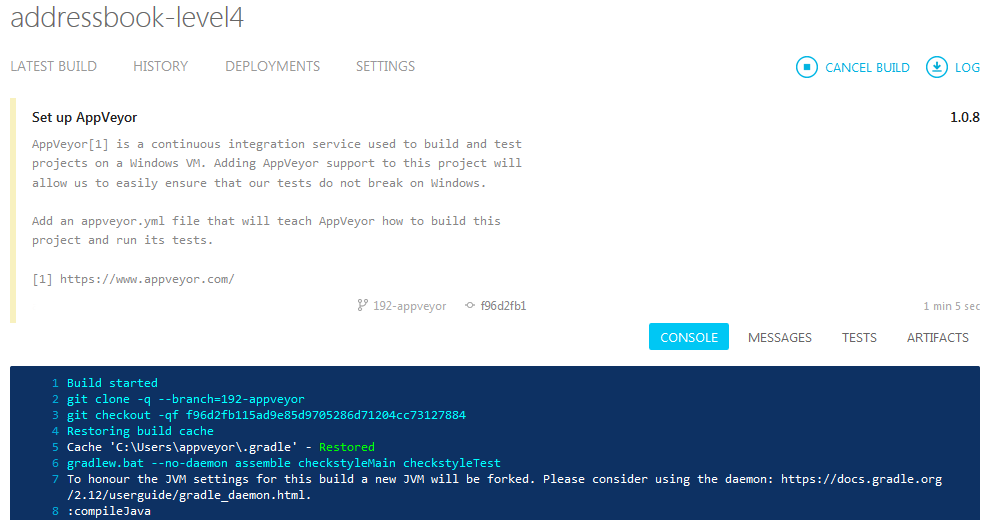
As the build is run on a remote machine, we can only examine the logs it produces:

-
-
Update the link to the "build status" badge at the top of
README.adocto point to the AppVeyor build status of your own repo.-
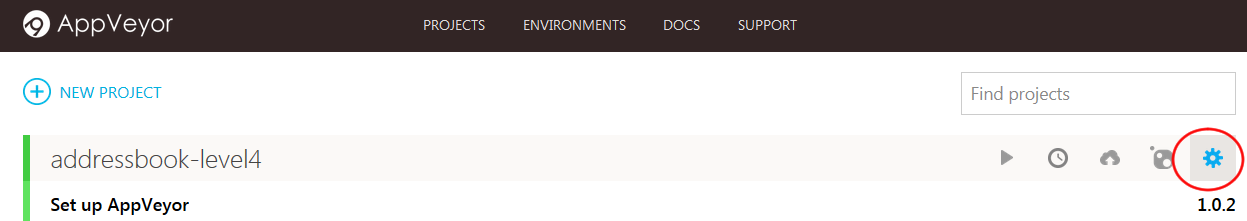
To find your build status badge URL, first go to your project settings by clicking on the "Settings" icon:

-
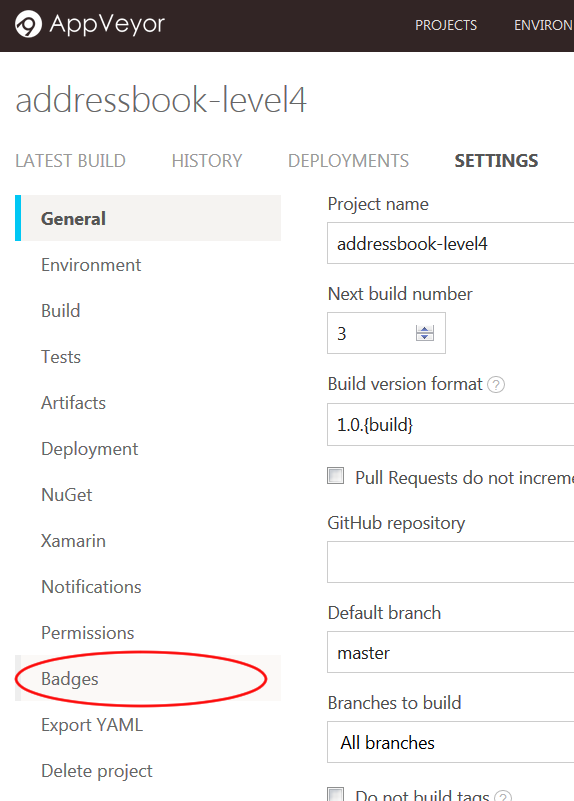
Then go to the
Badgessection of your project settings by clicking on it:
-
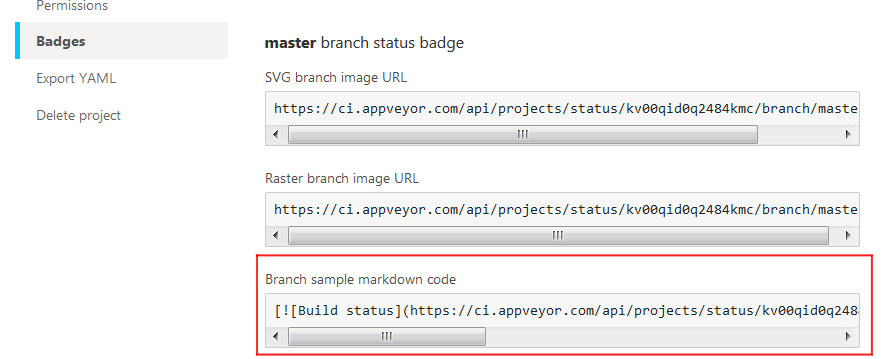
As AppVeyor does not provide asciidoc code for the badge, we will have to create our own. Start by copying the markdown code provided:

The markdown code should be in this format:
[](<link to project>)
Convert it to the asciidoc format as follows:
<link to project>[image:<link to image>[Build status]]
The asciidoc code should look similar to:
https://ci.appveyor.com/project/CS2103-W14-2/main[image:https://ci.appveyor.com/api/projects/status/rlr0xji2vhij1016?svg=true[Build status]]
Copy and paste the asciidoc code to your
README.adocfile.
-